❗ 本文最后更新于 5824 天前,文中所描述的信息可能已发生改变,请谨慎使用。
在测试或者优化web应用时,经常需要替换一些静态资源,如css/image/js等。当然,这些工作是在开发环境来做,直接ftp替换也没什么问题。但有的时候仅仅是想调研一下而不想影响环境的稳定,或者想方便的对比两段代码效果,就可以利用一个小工具来完成工作——Fiddler。
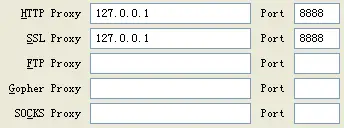
先来简单的介绍下Fiddler(官网|需要.NET Framework v2.0|MicroSoft出品):一个集web性能分析、数据监测、自动响应、创建请求四大功能于一身,自带众多实用小工具,支持插件扩展的HTTP调试工具。通过简单的配置代理(IE中全自动、FF中需如下图手动配置),就可以开始使用Fiddler了。

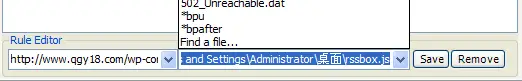
这篇文章讲的只是利用fiddler来替换静态资源,利用的是它的自动响应功能。选择软件右侧的AutoResponder这个tab,点“Add”按钮来添加一条规则,在Rule Editor里的文本框填上要被替换资源的url,后面的文本框选择源文件就OK了。如下图:
![]()

搞定,就这么简单,现在只要请求被命中,就会被转发到指定的源文件了。修改代码后保存一下F5就能生效,既方便又不会影响到他人。这个功能挖掘下还可以干一些其它有意思的事情:配置Rule时,选择转发404之类的错误码,就可以用来测试Ajax的onError事件;把类似于Http://www.example.com/1.html这样的url转发到本地页面,就可以在本地代码里用Ajax请求www.example.com的内容。由于本地页面是通过Http://www.example.com/1.html来访问,不再有跨域问题了。这在做一个获取数据程序的时候很有用。虽说最后还是要用后端程序来解决跨域问题,但开发前期利用 fiddler 做转发,非常的高效!
本文链接:https://mailseason.com/post/use-fiddler-to-debug-web.html,参与评论 »
--EOF--
发表于 2009-01-11 16:01:02,并被添加「Debugger、Fiddler」标签。查看本文 Markdown 版本 »
专题「开发工具」的其他文章 »
- 开始使用 Vagrant (Aug 23, 2015)
- 搭建 ngrok 服务实现内网穿透 (Apr 19, 2015)
- Chrome 32 开发者工具的几个变化 (Jan 19, 2014)
- Genymotion:超赞的安卓虚拟机 (Nov 28, 2013)
- 打造 Mac 下的完美开发环境 (Oct 09, 2013)
- 如何在 Mac 下使用 Fiddler (Sep 13, 2013)
- 看懂 Fiddler 的瀑布图 (Sep 04, 2013)
- firebug1.12 更新 (Aug 29, 2013)
- [小Tip]用好浏览器的控制台 (Aug 11, 2013)
- firebug1.10更新 (Jul 16, 2012)
Comments
Waline 评论加载中...