❗ 本文最后更新于 4540 天前,文中所描述的信息可能已发生改变,请谨慎使用。
几天前,firefox下著名的开发工具firebug发布了1.10版,想必大家都已经用上了。这次firebug更新,又增加了不少好用的功能,简单介绍下~
首先是插件自身的改进。这次更新后,firebug采用了新的firefox插件架构,安装/卸载后,不再需要重启firefox了。另外,新版firebug插件采用了延迟加载的机制,只在点了插件按钮才开始加载,不会对启动firefox的速度造成影响。
集成了firecookie。firecookie之前是一个很好用的查看/管理cookie的插件,依赖于firebug,作为firebug的一个tab来展现,基本也属于web开发必装插件。这次firebug直接内置了firecookie,如果你之前安装过firecookie,在安装firebug1.10后会提示要先卸载它。
控制台支持了语法高亮。不得不说这个功能太合我意了,之前经常在firebug控制台里敲代码。这次新增的代码高亮、当前行高亮、括号匹配等功能,让这个临时写js的地方变得强大起来。
现在firebug的自动完成功能也更全面了。无论是改变css属性,还是js调试时新增监控变量,大部分需要输入的地方都有自动完成功能。
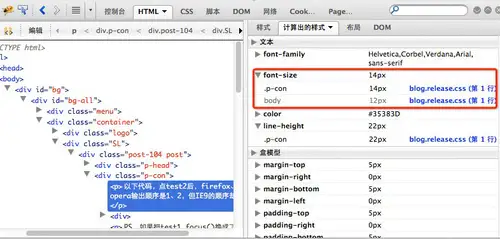
大家都知道,在“html”这个大类下,有个“计算出的样式”tab。firebug1.10给它增加了新功能,可以方便大家更好的跟踪样式。如下图:
还有,在查看元素css时,鼠标在web-font字体上右键,可以看到“查看样式声明”功能,点击后会跳往“css”tab下改web字体定义处。
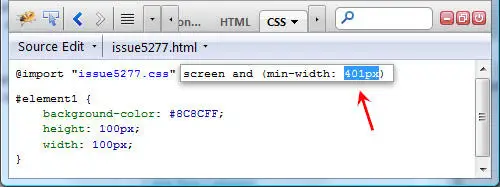
之前,通过firebug修改并实时预览css,是大家用得非常多的功能。如今,这里也会显示import进来的Media Queries供修改,如图:
 (本图片来自这里)
(本图片来自这里)
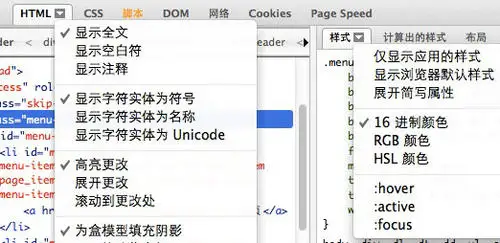
现在,查看html时可以选择将字符实体显示为字符、名称或者unicode;查看css时可以选择将颜色显示为HEX、RGB、HSL,如下图:

新版firebug在查看元素样式时,新增了对“:foucs”伪类的模拟。选中一个元素,查看css时选中“:focus”,可以查看元素被focus时的效果。
在“网络”tab,那些BFCache (Back-Forward Cache)请求跟其他类型请求外观上有了比较大的区别,完全走本地Cache的请求有一个灰色条纹背景图,一目了然。另外,通过选项也可以隐藏所有BFCache请求。
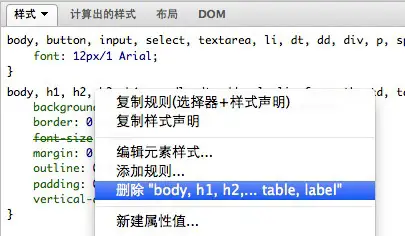
另外一个很有用的功能是,在查看css样式时右键,有一个“删除xxx”的菜单,点击可以一次删除整段样式。相比之前一个个禁用rule真是太方便了,继续看图:

另外,1.10版的firebug在易用性上也做了一些改善。所有菜单都有文字说明,鼠标移上去就可以看到;在控制台可以输出help()查看更多帮助内容。
firebug1.10新特性介绍得差不多了,基本都是对着这篇文章自己实践了一遍。虽然身边越来越多的人都投入了Chrome的怀抱,我依旧还是Firefox的忠实粉丝,这跟自己用得顺手的那些插件们有很大的关系。
本文链接:https://mailseason.com/post/firebug-1-10.html,参与评论 »
--EOF--
发表于 2012-07-16 22:12:52,并被添加「Firebug、Firefox」标签。查看本文 Markdown 版本 »
专题「开发工具」的其他文章 »
- 开始使用 Vagrant (Aug 23, 2015)
- 搭建 ngrok 服务实现内网穿透 (Apr 19, 2015)
- Chrome 32 开发者工具的几个变化 (Jan 19, 2014)
- Genymotion:超赞的安卓虚拟机 (Nov 28, 2013)
- 打造 Mac 下的完美开发环境 (Oct 09, 2013)
- 如何在 Mac 下使用 Fiddler (Sep 13, 2013)
- 看懂 Fiddler 的瀑布图 (Sep 04, 2013)
- firebug1.12 更新 (Aug 29, 2013)
- [小Tip]用好浏览器的控制台 (Aug 11, 2013)
- [小Tip]ABP扩展对前端开发的影响 (Mar 29, 2012)

Comments
Waline 评论加载中...