❗ 本文最后更新于 4634 天前,文中所描述的信息可能已发生改变,请谨慎使用。
今天Miller兄分享了一个很好的工具Weinre(WEb INspector REmote),可以在一个Webkit下远程调试另一个Webkit里的网页,典型应用就是在桌面浏览器里调试iPhone、iPad等移动设备上的Safari。刚好之前小强有类似需求,这里就简单介绍下它的基本用法。
首先,去这里下载Weinre的最新版。这个目录有两个zip包,下载那个weinre-jar-x.x.x.zip就好了,解压得到weinre.jar,随便找个目录放。那个mac包可以忽略,它只是把jar打包成一个图标巨难看的app,还不如直接用jar方便。
然后打开终端,进到weinre目录,运行下列命令,以指定端口和要绑定的ip启动weinre服务(假设java环境变量已经配好):
java -jar weinre.jar --httpPort 1070 --boundHost -all-
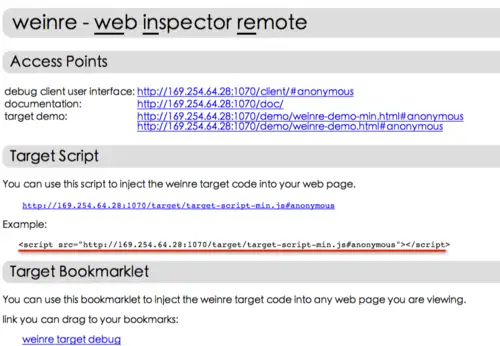
接着打开基于webkit的浏览器,输入http://<your-ip>:1070,应该会看到这样的画面:
被调试的网页需要跟weinre服务建立连接,需要页面引入target-script-min.js(上图红线标出)。根据实际情况,可以选择修改源代码加入script标签,或者通过收藏夹执行js动态插入。
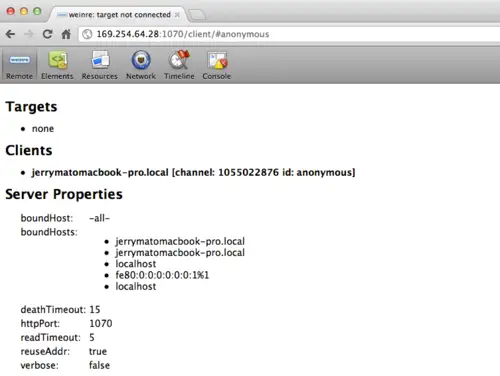
接着,点击上图中第一个链接,打开weinre client,应该是这样的画面:
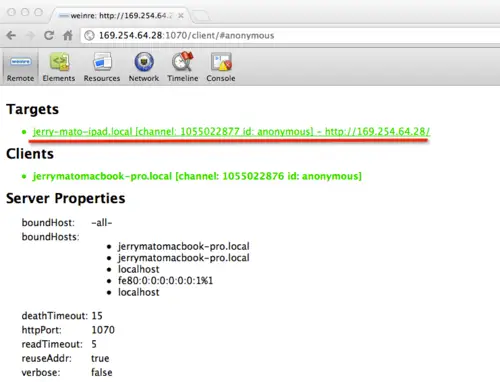
可以看到,上图中Targets为空。这是因为还没有页面连上weinre服务。在iPad上访问主机的一个页面试试(iPad必须和主机在同网段,且访问的页面已经加好了target script)。可以看到,Targets有内容了:
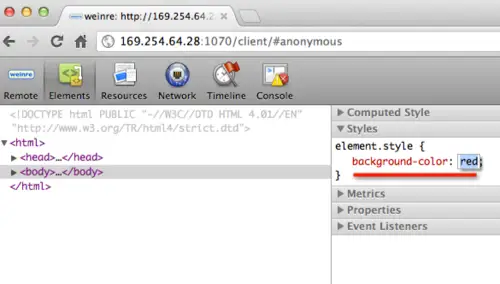
剩下的事情大家都知道,各个Tab对应各自不同功能,可以在主机上随意修改远程网页上的dom、运行js、查看资源请求等等,用过webkit调试工具的同学肯定不会陌生。只是个人感觉很有用的调试js功能却没有提供。
先介绍到这里,希望对大家能有帮助,最后再贴两张截图(可以看到第二图的UA是iPad):
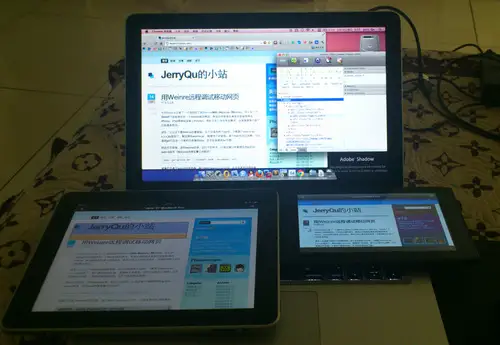
update @ 2012-03-18:写完这些,我又尝试了Adobe Shadow这个基于Weinre开发的工具。它能轻松的在多台设备(支持IOS、Android)上同步浏览网页,还能任选其一来调试。由于在移动设备上有App的支持,省去了手工插入target script这一步,非常方便。美中不足是它的client页访问的adobe远程服务器,延时比较大。在我这里每操作一下,大概1秒后才能收到反馈。有兴趣的同学也可以研究下~
update @ 2013-01-05:这篇文章写了快一年,实际上平时我很少使用这种方式调试移动网页。大家知道,最新的Mac版Safari自带远程调试功能,使用更方便。简单使用步骤:安装Mac版Safari,在“偏好设置”里选择“在菜单栏显示‘开发’菜单”;再在iOS设备中进入“设置”->“Safari”->“高级”,打开“Web检查器”,连上电脑。这样,在Mac版Safari的“开发”菜单下应该可以看到自己的设备名了,子菜单下有该设备上打开的网页。PS:这种方法对于嵌入在App中的网页也同样有效,非常赞~唯一遗憾的是,Safari6貌似木有了Windows版了,所以只能在MacOS下用这种方法了。
扩展阅读:用Opera Mobile调试手机版网页
本文链接:https://mailseason.com/post/remote-debugging-with-weinre.html,参与评论 »
--EOF--
发表于 2012-03-14 23:55:38,并被添加「Debugger、Webkit」标签。查看本文 Markdown 版本 »
专题「开发工具」的其他文章 »
- 开始使用 Vagrant (Aug 23, 2015)
- 搭建 ngrok 服务实现内网穿透 (Apr 19, 2015)
- Chrome 32 开发者工具的几个变化 (Jan 19, 2014)
- Genymotion:超赞的安卓虚拟机 (Nov 28, 2013)
- 打造 Mac 下的完美开发环境 (Oct 09, 2013)
- 如何在 Mac 下使用 Fiddler (Sep 13, 2013)
- 看懂 Fiddler 的瀑布图 (Sep 04, 2013)
- firebug1.12 更新 (Aug 29, 2013)
- [小Tip]用好浏览器的控制台 (Aug 11, 2013)
- firebug1.10更新 (Jul 16, 2012)






Comments
Waline 评论加载中...