❗ 本文最后更新于 3209 天前,文中所描述的信息可能已发生改变,请谨慎使用。
本博客之前的《像素化你的代码》文章中,我介绍了一种将文本生成图片的方法,还提供了一个 Encode/Decode 工具。在那篇文章中,我写到「这又是一个除了好玩并没什么卵用的东西」,确实如此。不过,我今天想到一个用图片传递数据的另类应用场景,分享给大家。
在 Android 系统中,很多 App 为了在网页里实现一些客户端的功能,往往会在客户端开启一个本地 HTTP 服务。通过在网页中调用这个服务的不同接口,可以轻松实现原本无法实现的功能。本文不讨论这种做法本身,只说存在的问题:随着越来越多 Web 产品升级到 HTTPS,通过 JSONP 或 XHR2 与 HTTP 服务交互就行不通了。
下面这几段直接摘自我的《关于启用 HTTPS 的一些经验分享(一)》这篇文章:
现代浏览器(Chrome、Firefox、Safari、Microsoft Edge),基本上都遵守了 W3C 的 Mixed Content 规范,将 Mixed Content 分为 Optionally-blockable 和 Blockable 两类:
Optionally-blockable 类 Mixed Content 包含那些危险较小,即使被中间人篡改也无大碍的资源。现代浏览器默认会加载这类资源,同时会在控制台打印警告信息。这类资源包括:
- 通过
<img>标签加载的图片(包括 SVG 图片); - 通过
<video>/<audio>和<source>标签加载的视频或音频; - 预读的(Prefetched)资源;
除此之外所有的 Mixed Content 都是 Blockable,浏览器必须禁止加载这类资源。所以现代浏览器中,对于 HTTPS 页面中的 JavaScript、CSS 等 HTTP 资源,一律不加载,直接在控制台打印错误信息。
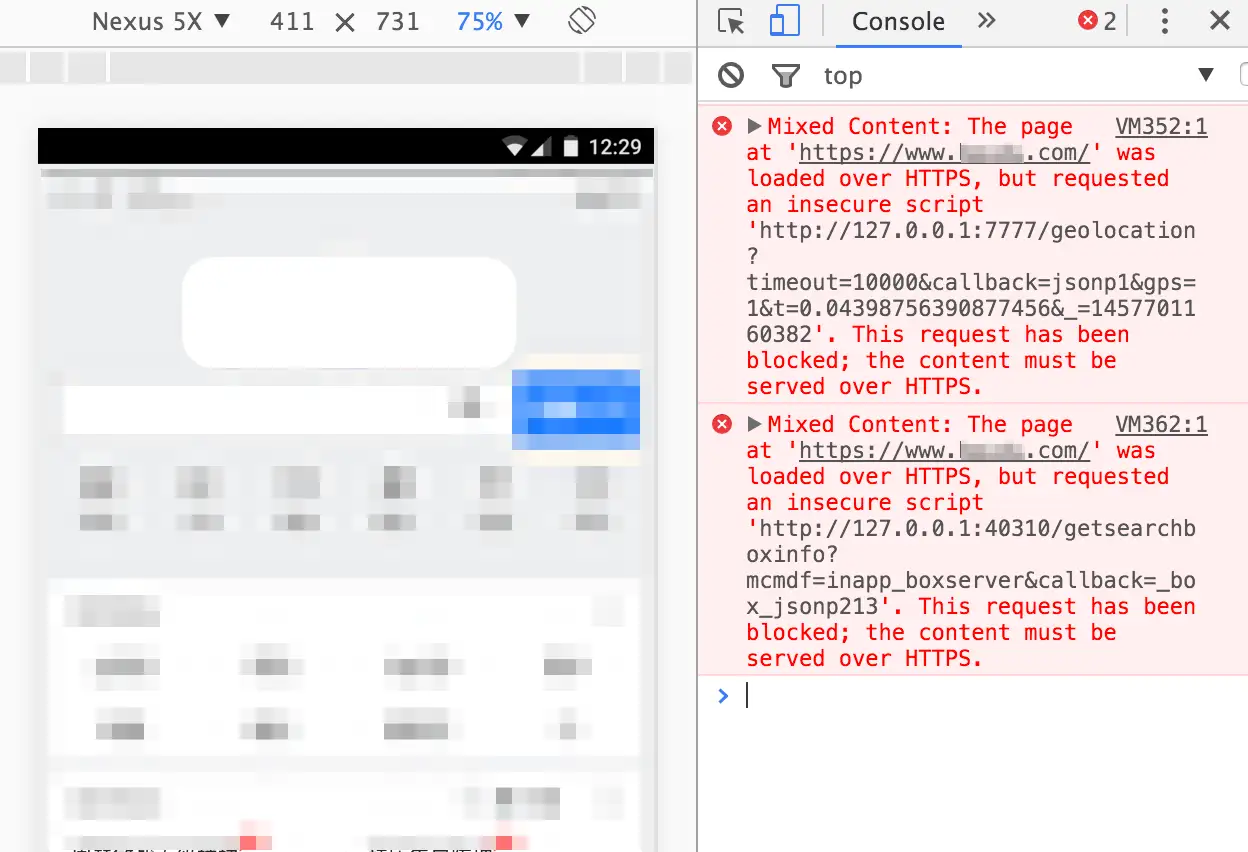
Android 各版本的 Chrome,Android 5+ 的 Webview 都遵守了 Mixed Content 规范。也就是说除非将本地 HTTP 服务升级为 HTTPS,否则在 HTTPS 网页中通过 JSONP 或 XHR2 调用本地服务,默认都会被阻止。就像这样:

而且,这个问题解决起来并不容易:
- 本地 HTTP 服务目的是为了在不可控浏览器中实现一些特定功能(可控浏览器直接注入 JS 接口即可),也就意味着无法通过修改浏览器安全设置绕过这个问题;
- 本地 HTTP 服务使用的是本地 IP(如 127.0.0.1),无法通过 CA 申请合法证书;
- 如果自己签发证书,需要 root 权限修改系统受信任证书列表,否则不被信任照样会被拦截;
- 使用解析到本地 IP 的公开域名,可以解决证书合法性问题,但这么做需要把证书私钥内置在客户端,风险很大;
- 这个问题也无法通过服务端代理中转来解决;
那么,有没有其它数据交互方案可以绕过 Mixed Content 限制呢?显然,图片类 HTTP 资源属于 Optionally-blockable 类 Mixed Content,现代浏览器默认不阻止他们加载,只会在控制台打印警告,地址栏不显示小绿锁而已,可以好好利用。
所以,网页端单向通知 App,不需要拿返回值时,直接把本地接口请求改用 Image 发送即可。
如果需要返回值,那就可以用我之前的方案将文本编为图片,成功加载后解码图片即可还原内容。这里要注意一点:给图片响应配置 CORS 头之后(并且在请求图片时加上 img.crossOrigin = '*'),才能在 Canvas 中读到它的像素点数据。
原理差不多就是这些,下面是一个例子(使用阅读器的同学请点到原文查看):
这个例子演示了如何通过图片在 HTTPS 网站中获取 HTTP 接口数据,用到了 Canvas。实际上,如果返回值可枚举,连 Canvas 也可以省了 —— 接口直接返回宽 1px,高 npx 的图片,JS 获取图片高度即可知道返回值。
本文链接:https://mailseason.com/post/use-image-to-transfer-data.html,参与评论 »
--EOF--
发表于 2016-03-10 00:38:48,并被添加「Canvas、HTTPS」标签。查看本文 Markdown 版本 »
专题「好玩的 HTML5」的其他文章 »
- 像素化你的代码 (Sep 19, 2015)
- HTML5 视频直播(三) (May 01, 2015)
- HTML5 视频直播(二) (Apr 25, 2015)
- HTML5 视频直播(一) (Apr 24, 2015)
- 1.5kb 代码让图片抖起来 (Aug 11, 2014)
- [彩蛋]这是什么? (Dec 13, 2012)
Comments
Waline 评论加载中...