文章目录
❗ 本文最后更新于 3466 天前,文中所描述的信息可能已发生改变,请谨慎使用。
一直以来,我的博客都在使用 Nginx。但它目前只支持到 SPDY/3.1,也不支持 Server Push,一直是我的一块心病。Nginx 官方说今年年底会增加对 HTTP/2 的支持,还要等好久:
We' re pleased to announce that we plan to release versions of both NGINX and NGINX Plus by the end of 2015 that will include support for HTTP/2. via
为了更好的研究 HTTP/2 的一些新特性,我决定先找个替代品玩一把,等 Nginx 更新了再换回去。这里有一份列表,列出了目前已经支持 HTTP/2 的客户端和服务端。经过比较,我最终选择了 H2O。
H2O 是一个用 C 语言实现的 HTTP Server,非常轻量。详细功能介绍可以去它的官网看,我主要看中了它的这两个特性:
- 支持 HTTP/2 协议(支持 Server Push);
- 对 TLS 的一些安全策略支持得比较好(Forward Secrecy、CHACHA20_POLY1305 加密算法、默认最低支持到 TLSv1、默认开启 OCSP stapling、支持 Session 恢复等);
H2O 支持的这些 TLS 策略,我在之前的文章里都提到过,这里就不解释了。事实证明,使用了 H2O 之后,在 ssllab 的评级依然能轻松到达 A+。
安装和配置 H2O
H2O 的编译和安装非常简单,参考官网的 Install 说明 就能轻松搞定。有一点需要说明下,在执行完 cmake . 之后,可能会提示 libwslay 不存在,如果你不打算让它提供 WebSocket 服务,可以忽略。
H2O 的配置文件采用了 YAML1.1 格式,比较直观。下面列出了本博客所使用的配置:
user: jerry
error-log: /home/jerry/www/h2o_log/error.log
hosts:
"mailseason.com":
listen:
port: 443
ssl:
certificate-file: /home/jerry/ssl/server.crt
key-file: /home/jerry/ssl/server.key
dh-file: /home/jerry/ssl/dhparams.pem
cipher-preference: server
cipher-suite: CHACHA20 EECDH+AESGCM EDH+AESGCM AES256+EECDH AES256+EDH ECDHE-RSA-AES128-GCM-SHA384 ECDHE-RSA-AES128-GCM-SHA256 ECDHE-RSA-AES128-GCM-SHA128 DHE-RSA-AES128-GCM-SHA384 DHE-RSA-AES128-GCM-SHA256 DHE-RSA-AES128-GCM-SHA128 ECDHE-RSA-AES128-SHA384 ECDHE-RSA-AES128-SHA128 ECDHE-RSA-AES128-SHA ECDHE-RSA-AES128-SHA DHE-RSA-AES128-SHA128 DHE-RSA-AES128-SHA128 DHE-RSA-AES128-SHA DHE-RSA-AES128-SHA ECDHE-RSA-DES-CBC3-SHA EDH-RSA-DES-CBC3-SHA AES128-GCM-SHA384 AES128-GCM-SHA128 AES128-SHA128 AES128-SHA128 AES128-SHA AES128-SHA DES-CBC3-SHA HIGH !aNULL !eNULL !EXPORT !DES !MD5 !PSK !RC4
paths:
"/":
proxy.reverse.url: http://127.0.0.1:10000/
proxy.preserve-host: ON
access-log:
path: /home/jerry/www/h2o_log/mailseason_com.log
"www.mailseason.com":
listen:
port: 443
ssl:
certificate-file: /home/jerry/ssl/server.crt
key-file: /home/jerry/ssl/server.key
dh-file: /home/jerry/ssl/dhparams.pem
paths:
"/":
file.dir: /home/jerry/www/blog
redirect:
status: 301
url: https://mailseason.com/
上面的配置文件比较简单,就不详细介绍了。总之我配置了两个 host,https://www.mailseason.com:443 会重定向到 https://mailseason.com:443,保证域名的统一。主域又会 proxy 到本地 10000 端口上的 HTTP 服务。
实际上,我的 H2O 背后依然跑着 Nginx,除了证书之外的配置,例如缓存、增加响应头等操作还是通过 Nginx 来完成。这有两个主要原因:
- H2O 不支持正则匹配 URL,一些复杂的 rewrite 它搞不定;
- H2O 只支持 HTTP/1.x 代理,不支持 FastCGI(注:新版已支持) 和 WSGI;
所以,我依然保留了 Nginx,只是把 TLS 配置挪到了 H2O(只能如此,H2O 不能代理 HTTPS)。配置妥当后,这样启动 H2O 服务:
sudo /usr/local/bin/h2o -c ~/www/h2o_conf/www_mailseason_com.yaml
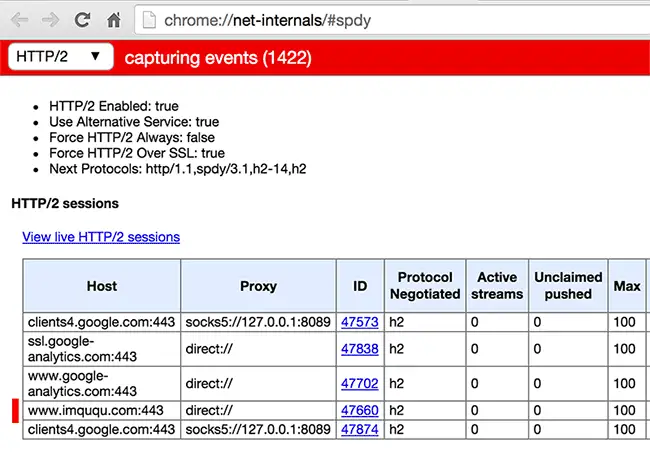
一切正常后,通过 Chrome 的 HTTP/2 调试工具,可以看到协议这里已经是最新的 h2 了:

使用 Sever Push
我们都知道 HTTP/2 提供了 Server Push 功能,但服务器怎么知道哪些资源需要推送呢?HTTP/2 标准并没有规定。如何实现 Push 策略的权利交给了 Web Server 以及 Web 应用的开发者。Web Server 可以引入学习机制,自动推断出哪些资源最需要被 Push;也可以跟 Web 应用约定一个机制,让 Web 应用决定 Push 哪些资源。
H2O 实现的是后者:Web 应用可以通过自定义响应头来告诉它要推送的资源。一开始 H2O 支持的头部字段是 x-server-push,新版已经改成了 W3C Preload 文档里提出的 Link 字段。查看我博客的 HTML 响应,会看到这个:
link: </static/css/theme/greyshade_50d9a.css>; rel=preload; as=stylesheet
H2O 看到这个响应头,就知道这个资源需要被推送了。目前 Chrome 的 Network 工具并不能很好地显示 Server Push 过程,推荐使用 chrome://net-internals/#spdy 工具,更直观地查看 Push 过程。以下是访问本博客首页得到的信息(去掉了无关的控制帧):
t= 5953 [st= 1] HTTP2_SESSION_SEND_HEADERS 【1】
--> fin = true
--> :authority: www.mailseason.com
:method: GET
:path: /
:scheme: https
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
accept-encoding: gzip, deflate, sdch
accept-language: zh-CN,zh;q=0.8,en;q=0.6,en-US;q=0.4,ja;q=0.2,de;q=0.2,zh-TW;q=0.2,cs;q=0.2,pt;q=0.2,ko;q=0.2
cache-control: no-cache
cookie: [94 bytes were stripped]
dnt: 1
pragma: no-cache
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.65 Safari/537.36
--> priority = 0
--> stream_id = 33
--> unidirectional = false
t= 6110 [st= 158] HTTP2_SESSION_RECV_HEADERS 【2】
--> fin = false
--> :status: 200
content-encoding: gzip
content-security-policy: default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval' https://a.disquscdn.com; img-src 'self' data: https://www.google-analytics.com; style-src 'self' 'unsafe-inline'; frame-src https://disqus.com
content-type: text/html; charset=utf-8
date: Sat, 06 Jun 2015 16:41:28 GMT
link: </static/css/theme/greyshade_50d9a.css>; rel=preload; as=stylesheet
server: h2o/1.2.0
strict-transport-security: max-age=31536000
vary: Accept-Encoding
x-cache: HIT from cache.ququ
x-content-type-options: nosniff
x-frame-options: deny
--> stream_id = 33
t= 6110 [st= 158] HTTP2_SESSION_RECV_PUSH_PROMISE 【3】
--> :authority: www.mailseason.com
:method: GET
:path: /static/css/theme/greyshade_50d9a.css
:scheme: https
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
accept-encoding: gzip, deflate, sdch
accept-language: zh-CN,zh;q=0.8,en;q=0.6,en-US;q=0.4,ja;q=0.2,de;q=0.2,zh-TW;q=0.2,cs;q=0.2,pt;q=0.2,ko;q=0.2
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/43.0.2357.65 Safari/537.36
--> id = 33
--> promised_stream_id = 6
t= 6110 [st= 158] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 2118
--> stream_id = 33
t= 6110 [st= 158] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 1400
--> stream_id = 33
t= 6110 [st= 158] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 1400
--> stream_id = 33
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【4】
--> fin = false
--> size = 1419
--> stream_id = 33
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【4】
--> fin = true
--> size = 0
--> stream_id = 33
t= 6113 [st= 161] HTTP2_SESSION_RECV_HEADERS 【5】
--> fin = false
--> :status: 200
cache-control: max-age=315360000
content-encoding: gzip
content-type: text/css
date: Sat, 06 Jun 2015 16:41:28 GMT
etag: W/"5572e176-3ce9"
expires: Thu, 31 Dec 2037 23:55:55 GMT
last-modified: Sat, 06 Jun 2015 12:03:02 GMT
server: h2o/1.2.0
vary: Accept-Encoding
x-http2-pushed: 1
--> stream_id = 6
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【6】
--> fin = false
--> size = 2712
--> stream_id = 6
t= 6113 [st= 161] HTTP2_SESSION_RECV_DATA 【6】
--> fin = false
--> size = 1400
--> stream_id = 6
t= 6263 [st= 311] HTTP2_SESSION_RECV_DATA 【6】
--> fin = false
--> size = 2376
--> stream_id = 6
t= 6263 [st= 311] HTTP2_SESSION_RECV_DATA 【6】
--> fin = true
--> size = 0
--> stream_id = 6
下面解释一下这段日志的具体含义:
【1】[stream_id 33]:客户端发送页面请求头,路径是 /。fin = true 表示后面没有数据帧了(GET 请求没有正文);
【2】[stream_id 33]:服务端发送针对 / 的响应头,fin = false 表示后面还有数据帧(响应正文);
【3】[stream_id 33]:服务端发送针对 css 资源的 PUSH PROMISE,并且指定这个资源将在 id 为 6 的流上传输;
【4】[stream_id 33]:服务端继续发送 / 的响应正文,直到最后一个帧的 fin 标记为 true,表示传完了;
【5】[stream_id 6]:服务端发送针对 css 资源的响应头;
【6】[stream_id 6]:服务端继续发送 css 的响应正文;
通过上面的推送流程说明,可以清晰地看出:客户端只请求了页面,服务端除了在原有流上返回页面响应,还创建了新流用来推送其他资源,这就是 Server Push 的核心。这里有几点需要再说明下:
- 由客户端发起的流,stream id 是奇数,服务端发起的则是偶数;
- 服务端的 PUSH PROMISE 需要在返回页面正文之前发送,避免客户端出现竞态条件(如上例,【3】必须在【4】之前);
- 服务器必须遵循请求 - 响应机制,借着对请求的响应推送资源。也就是说,服务器并不能无缘无故推送流;
之前的文章中我提到过,Server Push 相对于将资源内联,好处是可以利用浏览器缓存。那在资源已经被缓存的情况下,再访问页面会怎样呢?
t= 157 [st= 146] HTTP2_SESSION_SEND_RST_STREAM
--> description = "Received duplicate pushed stream with url: https://mailseason.com/static/css/theme/greyshade_50d9a.css"
--> status = 1
--> stream_id = 8
可以看到,如果服务端想要推送的资源本地已经缓存过,客户端会发送 RST_STREAM 告诉服务端不要再传了。不过根据我的观察,H2O 服务端在收到 RST_STREAM 之前,已经发出了资源,造成了流量的浪费。具体原因,我正在向 H2O 作者求证(结论见这里)。
本文就写到这里,下次介绍如何让 ThinkJS 输出 H2O 所能识别的 Server Push 响应头。
本文链接:https://mailseason.com/post/use-http2-now.html,参与评论 »
--EOF--
发表于 2015-06-07 13:06:55,并被添加「HTTP2、Nginx、H2O」标签,最后修改于 2015-06-08 13:01:32。查看本文 Markdown 版本 »
专题「HTTP/2 相关」的其他文章 »
- 谈谈 Nginx 的 HTTP/2 POST Bug (Aug 20, 2016)
- 为什么我们应该尽快支持 ALPN? (May 18, 2016)
- 谈谈 HTTP/2 的协议协商机制 (Apr 14, 2016)
- 使用 nghttp2 调试 HTTP/2 流量 (Mar 07, 2016)
- 从启用 HTTP/2 导致网站无法访问说起 (Jan 17, 2016)
- 基于 HTTP/2 的 WEB 内网穿透实现 (Nov 23, 2015)
- HTTP/2:新的机遇与挑战 (Nov 22, 2015)
- HTTP/2 头部压缩技术介绍 (Oct 25, 2015)
- 使用 Wireshark 调试 HTTP/2 流量 (Oct 24, 2015)
- H2O 中的 Cache-Aware Server Push 简介 (Oct 21, 2015)
Comments
Waline 评论加载中...