❗ 本文最后更新于 5593 天前,文中所描述的信息可能已发生改变,请谨慎使用。
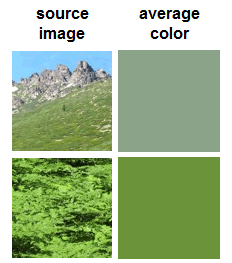
什么是图片平均色呢?我也不知道它的准确定义,总之看下面这张图就明白了。

算出图片平均色有用么?用来做马赛克拼图的时候肯定会用到。另外,网上也有不少依赖于这个的应用:
- Multicolr Search Lab,一个能够根据所选颜色找到flickr图片的网站,计算图片平均色应该是其关键的步骤。
- live照片的幻灯片播放界面,背景会随着图片的切换而变化为当前图片的平均色填充,看上去很是自然、和谐。
- 还有Opera Mini,优秀的手机浏览器,细心的同学可能会发现它显示未下载的图片时,会用一个色块代替,当然这个色块也是该图片的平均色。
那么,怎么能得到图片的平均色呢?这里有煎蛋提供的一个可以完成该功能的软件,这里还有个国外的网站也提供了类似的功能。这些桌面程序或者后端程序的实现不属于这篇文章的讨论范畴了,用flash在前端同样可以实现,比如说下面这个Demo。
我采用的方法是JK提出的。取到图片后,分别读取图片每一个像素R、G、B三种色值,累加起来再除以图片总像素数,也就是图片宽×高,得到R、G、B的平均值,继而得到平均颜色。核心的代码在下面:
var imgData:BitmapData = Bitmap(img).bitmapData;
var red:Number = 0, blue:Number = 0, green:Number = 0;
for (var i = 0 ; i < imgData.width; i++ ) {
for (var j = 0 ; j < imgData.height; j++ ) {
var pixel:Pixel = new Pixel(imgData.getPixel32(i, j));
red = pixel.getRed();
green = pixel.getGreen();
blue = pixel.getBlue();
}
}
var area:Number = imgData.width * imgData.height;
var c:ColorTransform = new ColorTransform(1, 1, 1, 1,red/area, green/area , blue/area, 0);///
trace(c.color);
//Pixel
package com {
public class Pixel {
private var value : uint;
public function Pixel(n1:uint) {
value = n1;
}
public function getRed():int {
return (value >> 16) & 0xFF;
}
public function getGreen():int {
return (value >> 8) & 0xFF;
}
public function getBlue():int {
return value & 0xFF;
}
}
}
原理很简单,代码也不多。关键是看应用场景了,用得好的话很容易就起到锦上添花的效果~
本文链接:https://mailseason.com/post/use-flash-to-calc-average-color.html,参与评论 »
--EOF--
发表于 2009-09-02 09:47:36。查看本文 Markdown 版本 »
Comments
Waline 评论加载中...