❗ 本文最后更新于 4548 天前,文中所描述的信息可能已发生改变,请谨慎使用。
上周六去杭州参加了第七届D2,整个上午的前端性能监控与优化专场都非常不错,尤其是最后貘大分享的berserkJS,之前正好有类似的需求,赶紧试用下~
通过这个页面,可以获得berserkJS的全部信息,例如工具用途介绍,名称来历,Api说明,github地址,源码下载等等,这些内容请大家自己看,我就不多介绍了。
从github把整个项目弄到本地,/build/release有windows可用的可执行文件,只是用mac的同学没办法直接用,需要自己动手编译下,好在整个过程非常简单。先去Qt官方下载Mac下的sdk,我下载的是这个760MB的dmg,双击安装。接着用装好的Qt Creator打开src目录下的berserkjs.pro项目文件,不要急着编译。左侧“项目”选项卡下,有一些配置要改:Qt版本改成for GCC那个,构建目录也要选为项目下的任一目录。顺便提一句,貌似Mac系统默认不带GCC的,不过大家应该都装了Xcode。做完这些准备工具,理论上就可以编出Mac下可用的berserkJS.app。
双击berserkJS.app即可运行,但不推荐这么做。app文件是Mac标准的应用程序,其实它是目录,右键“显示包内容”可以打开这个目录包。包里有个Contents/MacOS/berserkJS文件,这才是真正可执行的二进制文件。最好把它拷出来使用,因为如果使用berserkJS.app,App.path会指到包内的berserkJS(如/Users/.../berserkJS/build/berserkJS.app/Contents/MacOS/),这样会引发不少问题。
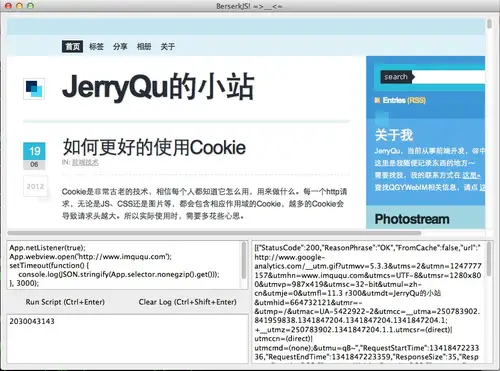
berserkJS窗口会让初次见到它的人有点不知所措,四个空白框、两个按钮就是全部,没任何多余的说明,也没任何菜单项。简单介绍下:上方那个大框是webview,右键有刷新、后退和inspect,点inspect可以打开大家都熟悉的webkit调试工具(mac下这个调试窗口出现在主程序后方,而且一直被盖住没法用=>_<=);左下第一个框是用来输入app js,输入完点“Run Script”或者cmd+enter就会运行,返回值显示在左下第二个框;右下的框会显示app js的日志信息。看图:
有个概念需要特别关注下:上图左下第一个框里输入的js,我称之为app js,上方webview显示网页里的js,我称之为webview js,这两种js运行在各自沙箱里,没办法相互直接调用。为此,berserkJS提供了App.webview.execScript(sandbox func [, argObj])方法,用来在app js里调用webview js,并将app js变量传过去。通过execScript,webview js里的function返回值也可以被app js拿到。如果app调用webview的function是异步的,则需要在webview里使用__pageExtension.postMessage将返回值回传给app js。另外,相互传递的数据,必须为plain object。
berserkJS提供了大量的Api,为我们分析页面性能提供了很多便利。例如,下面这几行代码即可获得页面首屏渲染时间:
App.webview.open('http://www.mailseason.com');
// 监听首屏渲染结束事件
App.webview.addEventListener('firstScreenFinished', function(timeout, url) {
alert(url + ' \n' + timeout);
});
以往,统计首屏时间非常麻烦,由于没有标准事件的支持,通常需要JS埋点来实现。berserkJS提供了默认统计策略,用起来非常方便,当然,策略也可以由使用者自定义,以满足各种场景。
berserkJS先介绍到这里,建议大家都动手试试。我也会尝试在实际项目中使用它,有什么心得到时候再写。
本文链接:https://mailseason.com/post/use-berserkjs-in-mac.html,参与评论 »
--EOF--
发表于 2012-07-10 00:32:33,并被添加「BerserkJS」标签。查看本文 Markdown 版本 »

Comments
Waline 评论加载中...